iPhoneユーザーのみなさん、古くなったiPhoneはどうしていますか?
下取りに出したり、音楽鑑賞用にしたり、ブ◯クオフで売ったりでしょうか?
今回はhtmlを使って使わなくなったiPhoneをデジタル時計にリメイクする方法をご紹介します!
目次
htmlで時間を表示
まずはこんな感じの時計を表示するサンプルをご紹介します。
<!DOCTYPE html>
<html>
<head lang="ja">
<script>
//////////時計を表示するための関数を定義////////////
function set2fig(num){
var ret;
if(num < 10){ret = "0" + num;}
else{ret = num;}
return ret;
}
function showClock(){
var nowTime = new Date();
var nowHour = set2fig(nowTime.getHours());
var nowMin = set2fig(nowTime.getMinutes());
var msg = nowHour + ":" + nowMin;
document.getElementById("time").innerHTML = msg;
}
//////////////////////////////////////////////////////
/////////////1秒ごとに関数を実行////////////////////////
setInterval('showClock()',1000);
//////////////////////////////////////////////////////
</script>
<style>
html,body{
margin: 0;
padding: 0;
height: 100vh;
background-color: aquamarine;
}
#time {
width: 100%;
position: absolute;
top: 50%;
transform: translateY(-50%);
font-family: 'Times New Roman', Times, serif;
font-size: 32vw;
text-align: center;
}
</style>
</head>
<body>
<div id = "time">
</div>
</body>
</html>仕組みとしては、showClock()で現在時刻を取得して、<div id = “time”></div>に埋め込んでいるだけです。
時計感をだすための小細工として、set2fig(num)で数字が1桁のときに十の位を0で埋めるといったことをしています。
<style></style>の中身はフォントや背景色、数字を画面いっぱいに表示するための処理を記述しています。
これをChromeやEdgeなどで実行していただくと、時計が表示されるかと思います。
あとはこれをiPhoneで表示するだけです。
作成したiPhoneで表示
今回はPCでローカルサーバーを立てて、それにiPhoneでアクセスすることで、PCに保存されたhtmlをiPhoneで表示する方法をとります。
通常、セキュリティソフトの関係で外部からアクセスできないようになっているので、iPhoneからPCへのアクセスを許可します。
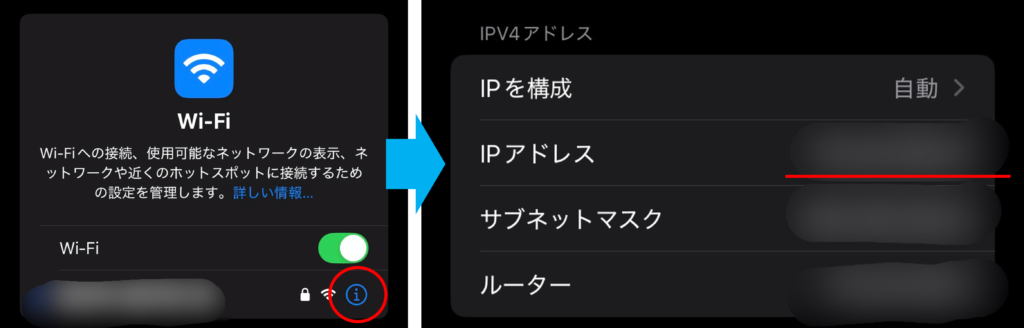
まず、iPhoneの設定>Wi-Fiからネットワークの情報を開いて、IPアドレスを確認します。

次に、お使いのセキュリティソフトで確認したIPアドレスからのアクセスを許可します。
本記事ではWindows Defenderにおける設定方法をご紹介します。
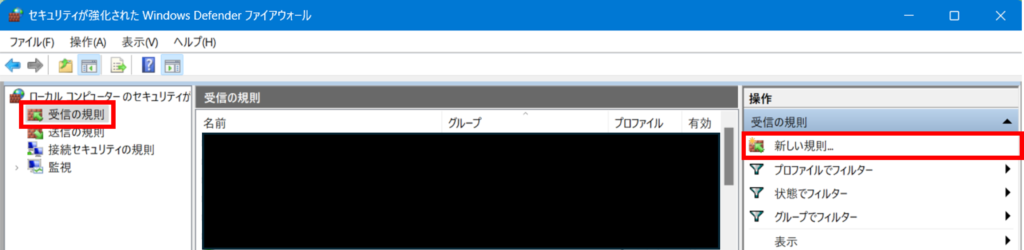
まず、コントロールパネル>システムとセキュリティ>Windows Defender ファイアウォールから詳細設定を開きます。
次に受信の規則>新しい規則をクリックします。

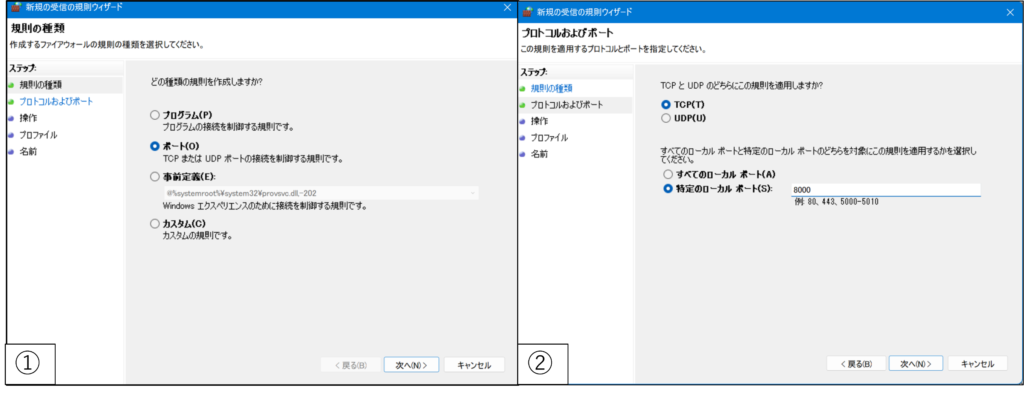
ウィンドウが開いたら画像のようにそれぞれ選択していってください。
特定のローカルポートにはサーバーを立てるときに開くポートの番号を入力します。
今回は8000と入力します。

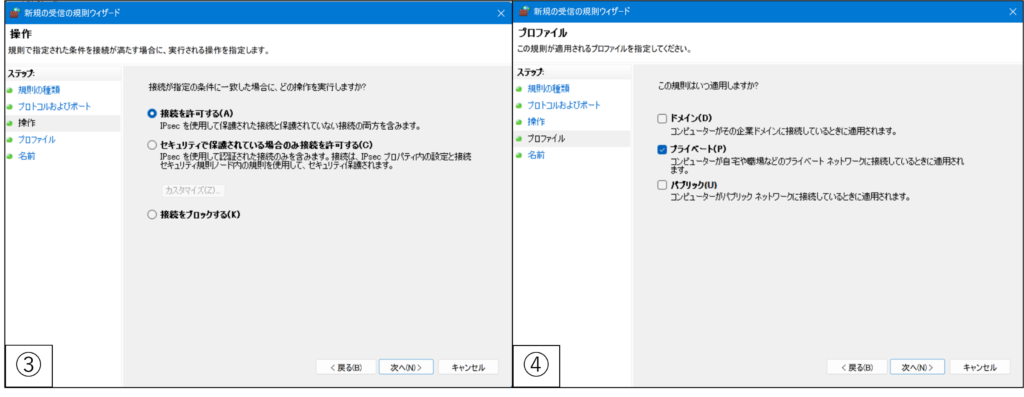
次に、接続を許可するにチェックを入れます。
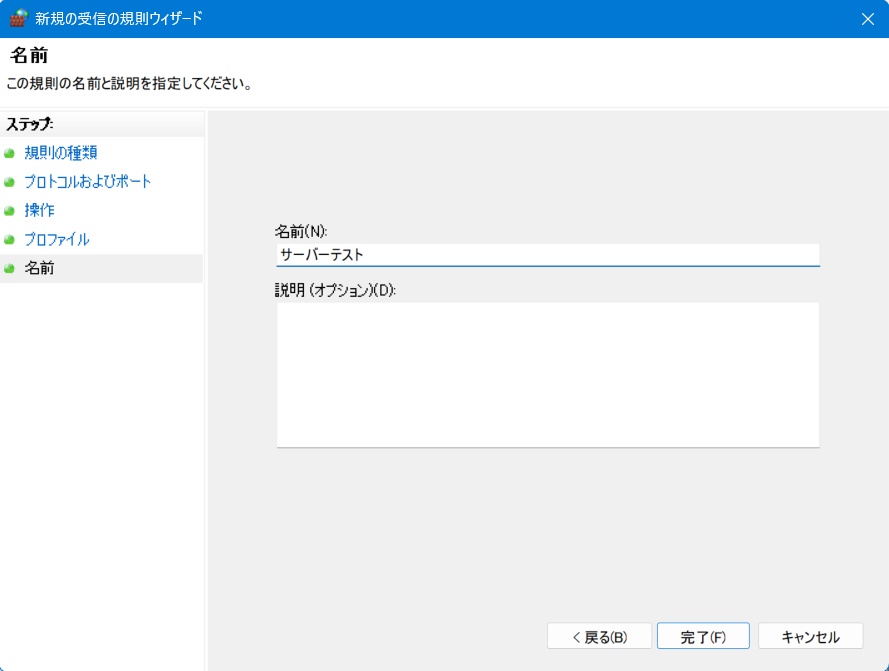
最後に、この規則をいつ適用するかを選択します。
すべてにチェックを入れても構いませんが、私は念の為プライベートにのみチェックを入れています。

名前は適当に決めてください。

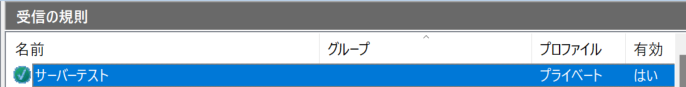
完了ボタンを押すと、このように詳細の一覧に作った規則が追加されます。

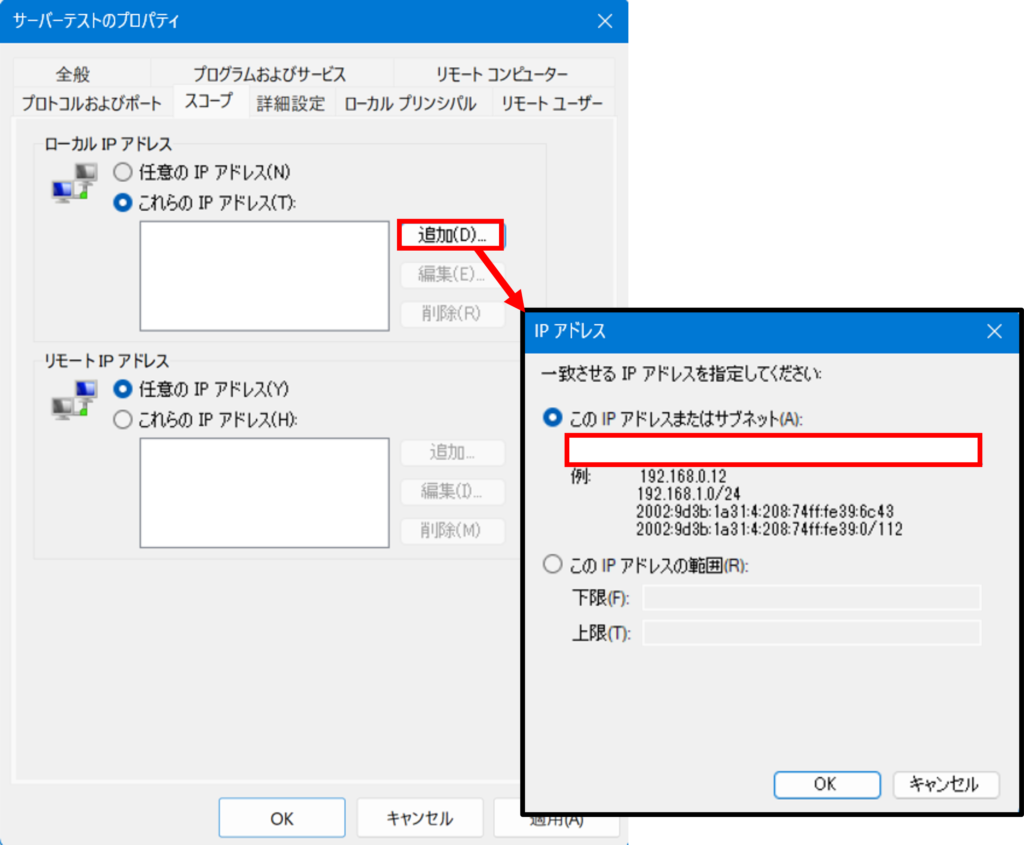
これを開いて、スコープのタブから確認したiPhoneのIPアドレスを入力すれば完了です。

あとは、サーバーを立ててアクセスするだけです!
Pythonでは標準ライブラリを利用してローカルサーバーを立てることができます。
コマンドプロンプトで次のように入力してサーバーを立てます。(8000は先程設定したポートの番号)
Pythonがインストールされていない方はこちらの記事を参考にしてインストールしてください!
python -m http.server 8000次にiPhoneのブラウザアプリで、アドレスバーに「http://PCのIPアドレス:8000」と入力すれば、アクセス完了です!
今回作ったhtmlがデスクトップ上のindexというフォルダに保存されている場合は「http://PCのIPアドレス:8000/Desktop/index/」と入力すれば、htmlが開いて時計が表示されます!
時計を装飾
htmlの装飾は主にCSS、javascriptで要素を動かしたり、背景画像を設定するなどして行います。
以下にサンプルをご紹介します。
<!DOCTYPE html>
<html>
<head lang="ja">
<script src = "js/java.js"></script>
<link rel = "stylesheet" href = 'css/style.css'>
</head>
<body>
<div id = "time">
</div>
</body>
</html>今回のサンプルでは、背景に画像を設定しています。
さらに、時間が見やすいよう背景画像の上に黒→透明のグラデーションを書けています。
html,body{
margin: 0;
padding: 0;
height: 100vh;
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0)), url("../img/black.png");
background-size: cover;
}
#time {
width: 100%;
position: absolute;
top: 50%;
transform: translateY(-50%);
font-family: 'Times New Roman', Times, serif;
color:white ;
font-size: 32vw;
text-align: center;
}function set2fig(num){
var ret;
if(num < 10){ret = "0" + num;}
else{ret = num;}
return ret;
}
function showClock(){
var nowTime = new Date();
var nowHour = set2fig(nowTime.getHours());
var nowMin = set2fig(nowTime.getMinutes());
var msg = nowHour + ":" + nowMin;
document.getElementById("time").innerHTML = msg;
}
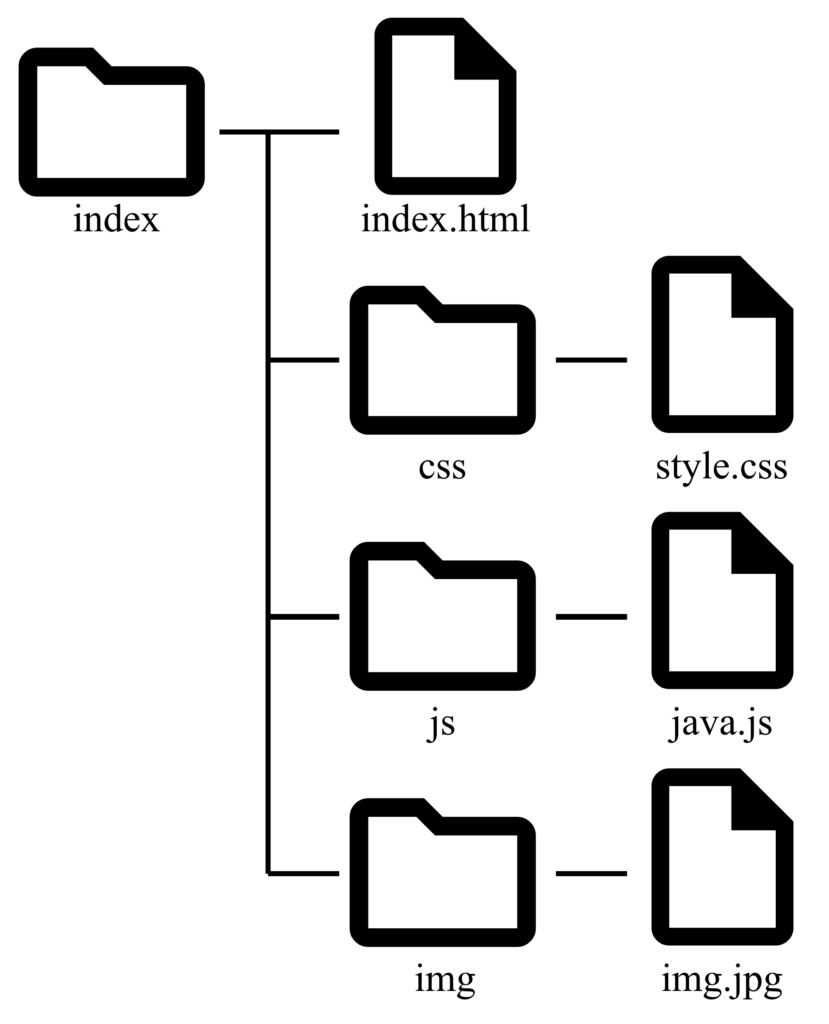
setInterval('showClock()',1000);すべてをhtmlファイルに記述しても構いませんが、可読性が下がるため、画像のようにそれぞれ別のフォルダに分けることをおすすめします。
背景画像はお好みのものを設定してください。

おわりに
今回は以上です。
古くなったiPhoneの活用事例のご紹介でした。
より詳しく知りたいところや分かりづらい点がありましたらぜひコメントをください!
最後まで読んでいただきありがとうございました!



コメントを残す コメントをキャンセル